The Meaning of Anti-Aliasing: FXAA, SMAA, MSAA, SSAA, TXAA Algorithms

Image quality plays a critical role in VR games since it affects comfort and duration of a game session.
In VR games, each pixel can be crucial because the jagged edges of the image, along with the micro-motions of the HMD (Head Mounted Display), lead to image shimmering which distracts the player and causes more discomfort than if it occurred on the screen.
When creating a high-quality image, some difficulties can occur. They can be divided into two groups: difficulties that affect image quality and difficulties that affect performance.
In this article, the focus is set on the difficulties that affect image quality and the ways to improve the image. One of them is called “anti-aliasing.” The article reveals the concept of aliasing, aliasing types, and anti-aliasing algorithms (AA algorithms).
What Is Aliasing?
Aliasing is a gradation of inclined lines of the image. This effect prevents the player from perceiving visual information as something continuous.
This effect can be expressed in a sharp transition between the pixels, groups of pixels, or frames.
Usually, the problem of aliasing is considered as a problem of edges. For instance:

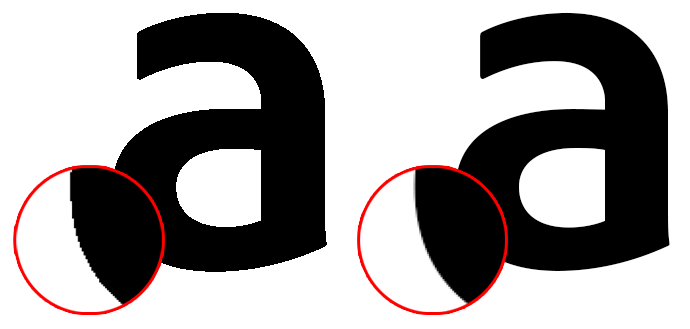
When zooming, the letter is divided into pixels because the screen is discrete or the buffer/texture in which the image is rendered is discrete.
Edges of a vector letter should be rasterized and converted to a bitmap image.
If you convert binarily (to black and white: where there is no letter – white, where there is a letter – black), you will get the version on the left.
If you do not rasterize binarily, then each pixel will get a certain percentage of black.
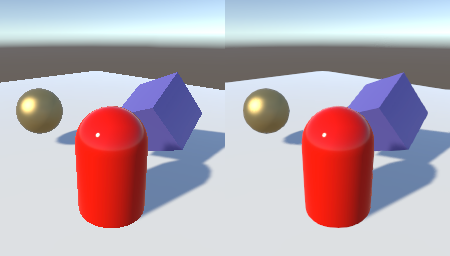
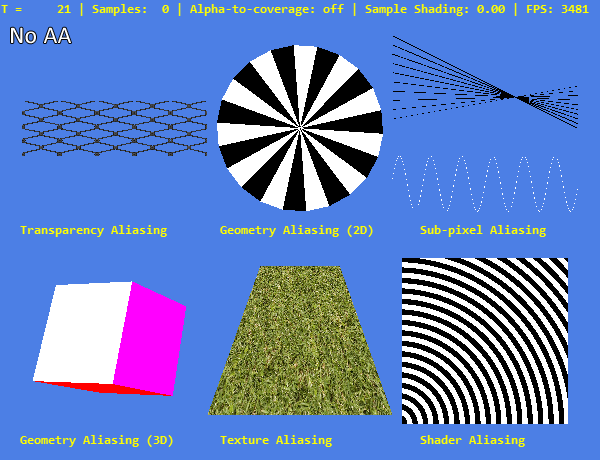
However, the problem of aliasing is not only the problem of edges because anything, including the contents of polygons, can be aliased. For example:

In a static picture, aliasing is visible on the boundaries of objects, polygons – anywhere, where there is a sharp contour. If a screen has a high resolution, then in statics, aliasing does not bring much discomfort. So, in many PC games, it is not given enough attention. However, in dynamics, the situation changes.
In dynamics, the picture starts to flicker, but if we put on the VR helmet, then there, an area of active vision is even smaller, and in this case, even the smallest pixels are of decisive importance. With that, the helmet itself is not in a static position but in micro-motions, and when camera movements are overlapped on objects with sharp contours or fine details in the textures (specular aliasing, transparency aliasing, normals aliasing), the picture starts to flicker.
When a player looks at such a picture in the helmet, it causes discomfort because almost all the pixels in the image receive high-frequency noise (looks like fast flickering).
As a rule, anti-aliasing is considered using the example of static pictures, but this problem is rarely considered in dynamics, although for the game developers, this problem is more relevant in dynamics.
What Is Anti-Aliasing Used For?
To combat the problems of aliasing, different smoothing algorithms are used.
Anti-aliasing refers to any technology that eliminates the effect of “jaggies” on the edges of objects or lines that are inclined, and they are neither strictly vertical nor strictly horizontal.
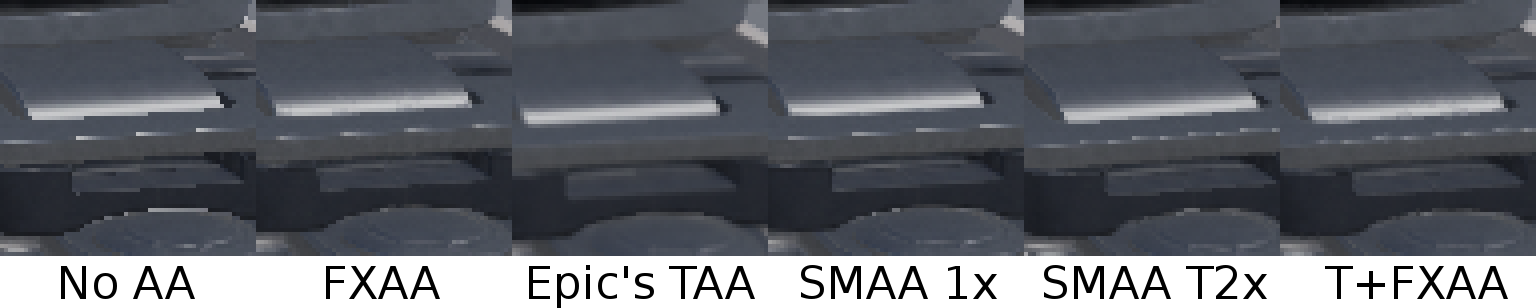
Main Anti-Aliasing Algorithms: Which One is the Best?
The main anti-aliasing algorithms can be divided into two groups:
- These algorithms blur the edges/contrasts. They have a weak effect on FPS. Post-processing methods refer to this group.
This group includes: FXAA, SMAA.
- These algorithms increase the sample rate, and they have a strong effect on FPS depending on the method and video memory capacity. They have a harmful effect on performance.
This group includes: MSAA, SSAA, TXAA.
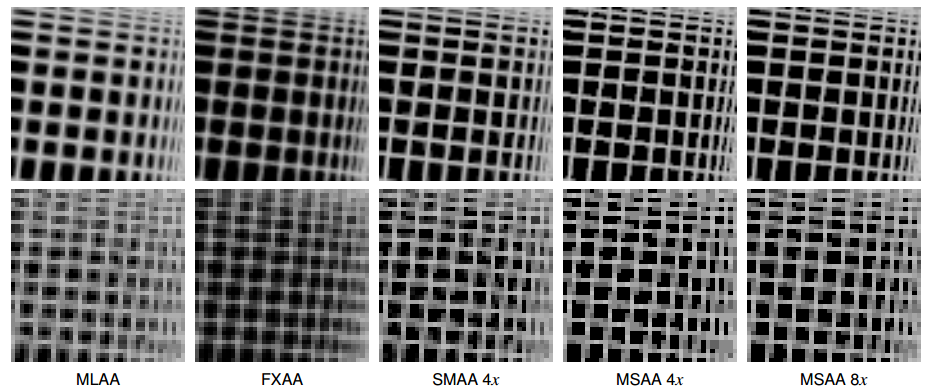
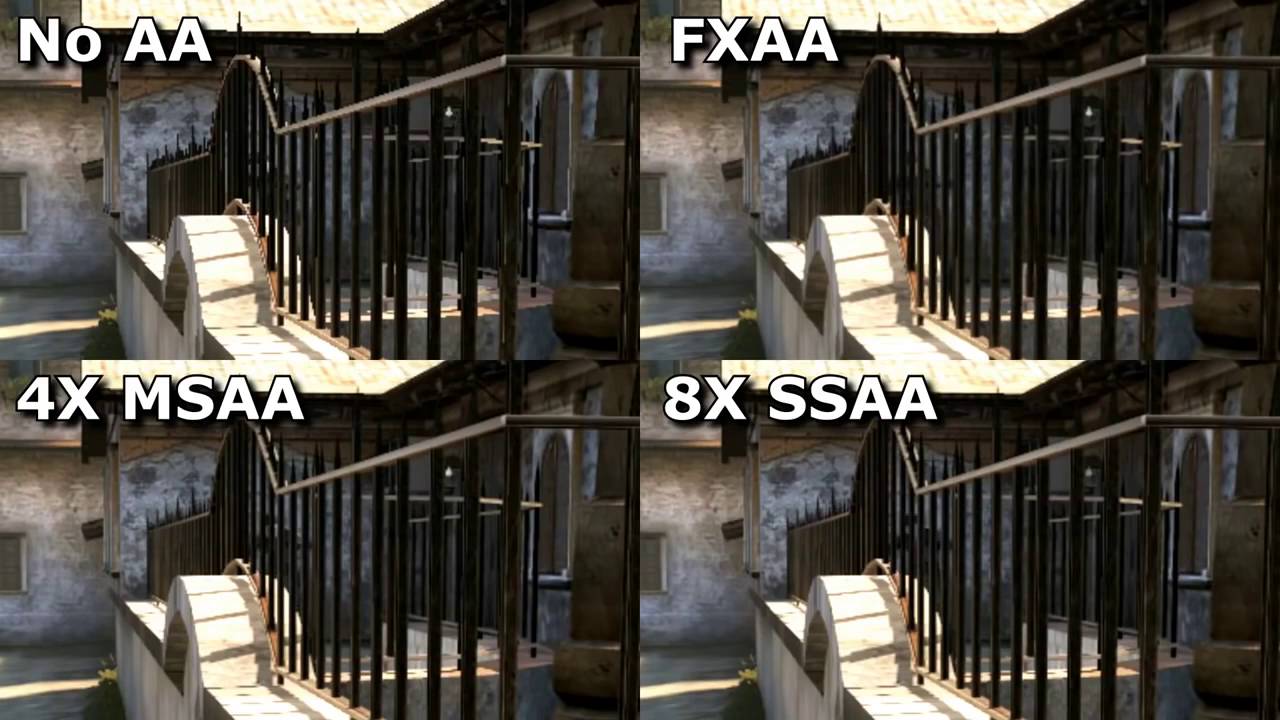
1. FXAA (Fast Approximate Anti-Aliasing)


This is the cheapest and simplest smoothing algorithm.
The Principle of Operation
It is used in post-processing the final image, and it blurs the groups of pixels with sharp changes in brightness.
Use Cases
Mainly, it is used for mobile games. In addition, it is suitable for PC games where the player looks at the image on the high-resolution screen and where there is no forward-rearward movement of the camera.
| Pros
|
Cons
|
| It is a more productive solution in comparison to traditional MSAA (Multi-Sampling Anti-Aliasing).
|
It blurs not only the edges but important details of the textures. As a result, the overall contrast of the image deteriorates. In addition, this method blurs the image, targeting the color of the pixels, it does not recognize the content.
Works well with static images only. |
2. SMAA (Subpixel Morphological Anti-Aliasing)


SMAA is a logical development of the FXAA algorithm. This post effect is used in post-processing the final image.
The Principle of Operation
This technique not only blurs the contrast points, but also uses a kind of logic – it finds and recognizes patterns in the form of lines, curves, boundaries of objects, and blurs them in the direction of these lines.
Use Cases
It is used as a post effect for deferred rendering when the hardware (MSAA) anti-aliasing method is impossible to use.
| Pros
|
Cons
|
| It recognizes the geometry inside the final image.
It greatly reduces the visible “jaggies,” but it doesn’t blur the image as much. Maintains extremely fast execution time. |
It is more demanding than FXAA.
Works well with static images only. |
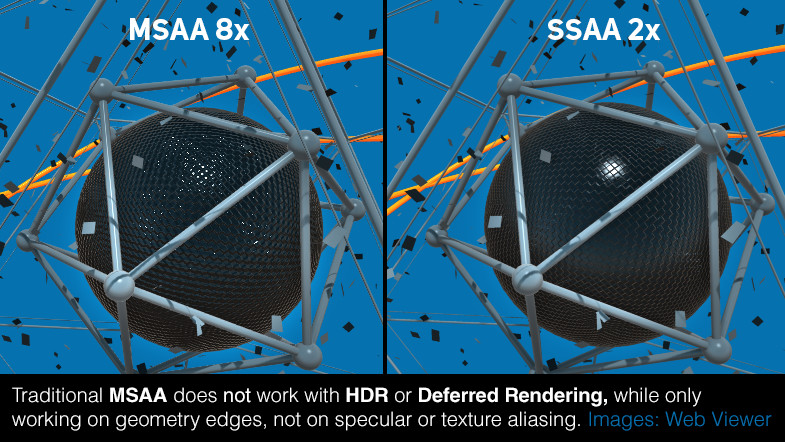
3. MSAA (MultiSample Anti-Aliasing)


This hardware effect can be used only for forward rendering, namely when rendering to a buffer, not the texture.
The Principle of Operation
MSAA detects the edges of polygons and only increases the number of samples there.The boundaries of triangles are rendered not as a single pixel but as the averaged value of a sum of pixels. A sample of a certain number of pixels is made, and the final color of the pixel is obtained.
Use Cases
It is used for forward rendering.
| Pros
|
Cons
|
| This effect works fast given that instead of a single pixel, 2 to 16 pixels with micro shifts are rendered.
It is not as demanding as SSAA because super-sampling occurs only on polygon boundaries. It doesn’t blur the image. |
It works well only on polygon boundaries.
It doesn’t stop the aliasing of other types like specular aliasing. Works well with static images only. |
4. SSAA (SuperSampling Anti-Aliasing)


This is the most demanding AA algorithm, but the one which offers the highest quality. It creates a quality image by downsampling from a large image to a small one. This is the only decent way to ensure high-quality anti-aliasing.
The Principle of Operation
Basically, you render the image at a higher resolution and down-sample with a filter when done. Sharp edges become anti-aliased as they are averaged from several pixels.
It also works for the case of upsampling an image to increase FPS. For example, you can render an image in a resolution two times smaller than the screen resolution (SSAA 0.5X) and then stretch the image.
With SSAA 2X, the picture is doubled on each axis, and FPS drops approximately by four times (it is too expensive). This significantly removes the artifacts inside the image – not only on boundaries but also in the textures.
In addition, you can select a fractional value. For instance, choose SSAA 1.3X instead of SSAA 2X. The image will be rendered 1.3 times larger on each axis, and not every pixel will be averaged. This is a compromise option – FPS drops slightly, and aliasing is reduced a little.
Use Cases
You can use it either for games with good performance or for rendering in a cinematic mode (video clips).
| Pros
|
Cons
|
| Provides exceptional image quality.
Eliminates artifacts inside the image – not only on boundaries but also in the textures. |
The performance hit is major here because the scene is rendered at a very high resolution which leads to a framerate drop.
Works well with static images and average ones for dynamic cases. |
5. TXAA (Temporal approximate Anti-Aliasing)

Today, this is the most popular anti-aliasing algorithm. This hybrid combines the advantages of the SSAA and MSAA algorithms. It works best with a static image.
The Principle of Operation
The image is rendered one-to-one with a screen resolution, but in each frame, there is a small camera shift (jittering) by 0.5-1 pixels. As a result and over time, we get multiple images of the same pixel in a small radius. The same happens when using the MSAA algorithm when rendering the edges of polygons, but here we get this for the entire image, one shifted sample per frame.
Use Cases
Modern games, movies with computer graphics.
| Pros
|
Cons
|
| It greatly reduces all the problems as well as SSAA, but it does not cut the performance.
It can be combined with FXAA for better quality. Before temporal summing, FXAA is applied, and anti-aliased frames are summed temporally. Works well with static and dynamic images. |
Due to the inaccuracy of the temporal imposition, especially in dynamics, the image is blurred, and it requires additional image processing by the Sharpness filter.
Although this is a post effect, not the “honest” SSAA technique, it is much more expensive than the same SMAA algorithm owing to the need to render Motion Vectors Buffer for all the objects in the picture. |
Conclusion
So, which anti-aliasing algorithm should you choose? Every algorithm has its pros and cons. If the target graphics card isn’t powerful, then you need to select FXAA. If the system is more powerful, but MSAA is not available because we render to the texture (for example, using Deferred Lighting), then give SMAA a try. If the graphics card is fast and it has coped with the SMAA technique, then it’s worth choosing TXAA. But, if we want to get the best quality regardless of performance, then SSAA 2X-4X is the way to go.
